Before delving into the topic itself, let’s re-cap first what takes place between a target site and Nosto during a page load.
When a page loads in a browser, it simultaneously executes Nosto’s javascript. Javascript sends a couple of events to Nosto, which encapsulate Nosto’s tagging, used to determine our service for example what page or product is currently viewed in a browser. Based on received information, Nosto is able to deduce what happens in a browser and should it inject a recommendation to a target page being viewed. To summarize, tagging tells us what product is being viewed, which products are currently held in the shopping cart and should we populate a recommendation based on the information.
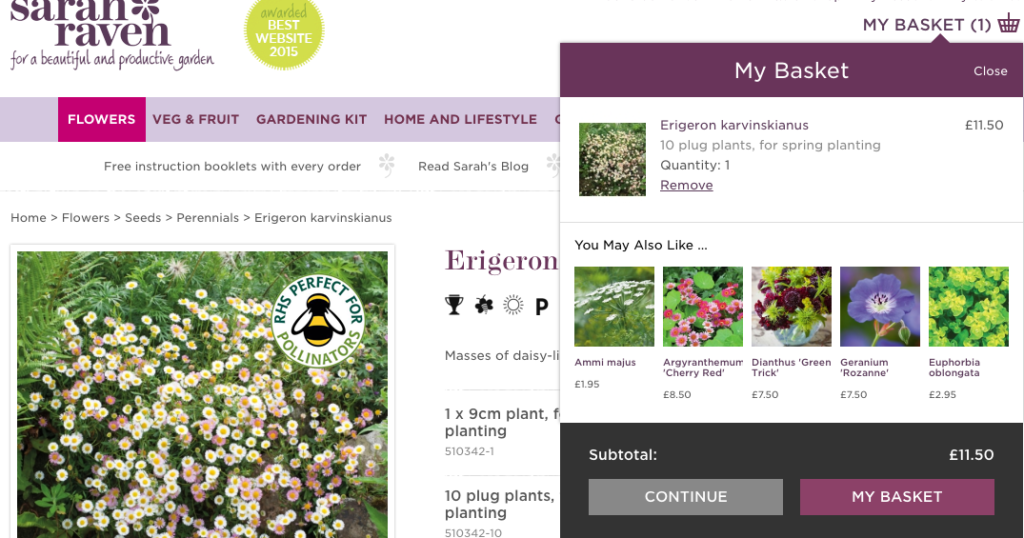
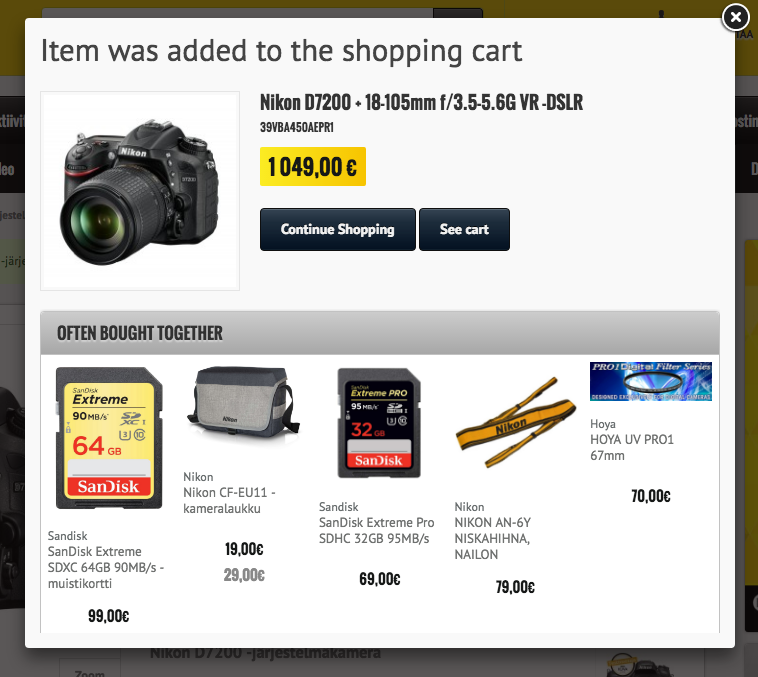
Since add-to-cart pop-ups and mini-cart elements are in practice always dynamically created content in a browser and built using one of web-designer’s favorite tools such as Javascript or Ajax, they don’t execute a page load in the background when they’re loaded in a browser. Due to this, our javascript doesn’t initiate, meaning Nosto is technically unaware what takes place in a browser until a page is loaded again in the browser and when our javascript pushes the updated tagging to our service.
To support dynamically loaded content, our Javascript has a built-in API with some functions such as the capability to re-initiate the script again by calling the function which re-initiates Nosto’s script in dynamically populated overlays, such as add-to-cart pop-ups.
Assuming you would like to recommend products related to the shopping cart content you need to add a regular recommendation placeholder to the target area (pop-up) and design it accordingly. After that, create the shopping cart tagging within the overlay based on what products are or were just added to the shopping cart when a customer clicks an add to cart button. Tagging is needed to update Nosto about what items are currently held in the shopping cart. Creating and/or updating the cart tagging is on the other hand optional, but if it is missing, Nosto won’t be able to recommend items based on products just added to the cart. Instead, Nosto bases its recommendations on whatever tagging is present on the page, hence we recommend to create the tagging if possible.
Once the cart tagging has been created and is present in the popup, you need to re-initiate our javascript using the appropriate Javascript API function as described in our API documentation. When set up accordingly it will push the tagging to Nosto and on the contrary, load the recommendation in your target area (pop-up). The function should be executed as a part of the pop-up’s own code-structure and after the element has been loaded.
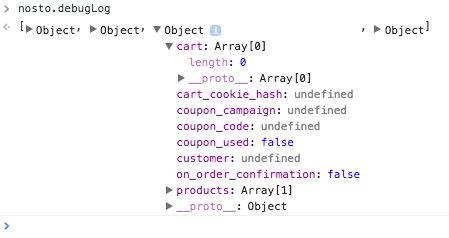
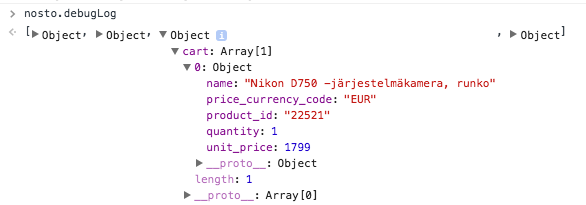
You can enable a debugger in your browser’s console using
nosto.debugLog
which outputs the event-log and fundamentally helps you to debug events sent to Nosto and also what is sent back as a payload (typically a recommendation). First four are regular events done when a page is loaded, whereas additional ones in this context are events, which are sent post page-load.
In the third event the cart array is empty before a product has been added to the cart as it doesn’t exist yet.
Once the cart tagging is present and pushed to Nosto, the third event looks like below featuring the product added to the cart.