Introduction
Nosto’s popup allows you to collect email addresses from your users and to send to them tempting discount coupons: the whole process is carried out by the Nosto backend but what happens if you want to pass the collected addresses to an external email service provider e.g Mailchimp? Let’s see in the detail how we have worked this around with just a pinch of code.
The outcome of the popup
Elaboration
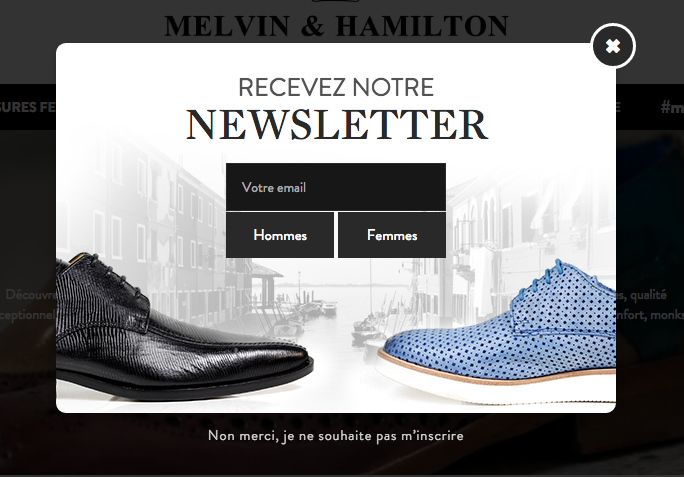
The image above shows the result of the popup which collect the email addresses and store them e.g. in different databases whether the user is a man (“Hommes”) or a woman (“Femmes”) in order to segment, in the future, the marketing offers for that specific person. In this popup we got rid completely of the Nosto form and we have replaced it with the custom one which, for our case, looked something like this:
<div class="form">
<form action="http://www.thewebsitethatacceptstheformsubmission.com" method="post" id="nosto-newsletter-bottom-validate-detail">
<input type="hidden" name="gender" id="nosto-newsletter-bottom-gender" value="">
<input type="text" id="nosto-newsletter-bottom-email" name="email" value="" placeholder="Votre email" class="no-background input-text required-entry validate-email">
<div class="clear"></div>
<input type="submit" id="nosto-newsletter-bottom-men-button" value="Hommes">
<input type="submit" id="nosto-newsletter-bottom-women-button" value="Femmes">
</form>
</div>
As we can see, the form hosts a hidden field without a value (in our case has the ID #nosto-newsletter-bottom-gender) which is supposed to grab the value “1” if the user has clicked “Hommes” and “2” for “Femmes” and, after that, submit the data through the form. Alright then, keeping this in mind, let’s see how the jQuery code at the bottom of the popup template looks like:
<script type="text/javascript">
var loadNostoScript = _targetWindow.nosto.context.nosto.loadScript;
var doSubmitMailchimp = function (e) {
_targetWindow.jQuery('#nosto-newsletter-bottom-men-button').click(function() {
var sEmail = _targetWindow.jQuery('#nosto-newsletter-bottom-email').val();
if (validateEmail(sEmail)) {
_targetWindow.jQuery('#nosto-newsletter-bottom-gender').val("1");
_targetWindow.jQuery('#nosto-newsletter-bottom-validate-detail').submit();
}
else {
return false;
}
});
_targetWindow.jQuery('#nosto-newsletter-bottom-women-button').click(function() {
var sEmail = _targetWindow.jQuery('#nosto-newsletter-bottom-email').val();
if (validateEmail(sEmail)) {
_targetWindow.jQuery('#nosto-newsletter-bottom-gender').val("2");
_targetWindow.jQuery('#nosto-newsletter-bottom-validate-detail').submit();
}
else {
return false;
}
});
};
loadNostoScript("https://code.jquery.com/jquery-1.11.0.min.js", function() {
doSubmitMailchimp(_targetWindow.nosto.jQuery);
});
/* EMAIL VALIDATION FUNCTION */
function validateEmail(sEmail) {
var filter = /^([\w-\.]+)@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.)|(([\w-]+\.)+))([a-zA-Z]{2,4}|[0-9]{1,3})(\]?)$/;
if (filter.test(sEmail)) {
return true;
}
else {
return false;
}
}
</script>
So the code is basically triggering the clicks on the two buttons and filling the hidden field in the form with the value 1 or 2 either the user is a man or a woman and, straight after that, submitting the form itself. By default, Nosto popup’s forms are already validating the input data to check whether or not the email is valid but since that we have stripped the popup of its natural form and grafted a custom one, we had to recreate a validation function within the jQuery – which is called validateEmail.
Disclaimer: this is a working solution for passing data through a form from the Nosto popup to a third party ESP but it is surely not a one-size-fits-all solution and the code snippets you can find above are meant to be used as an explanation on how the form and the script do the trick, so most likely a plain copy/paste will require some code amendment.