This article introduces you how to customize email widget design and covers frequently asked questions regarding design and appearance.
Widget Structure
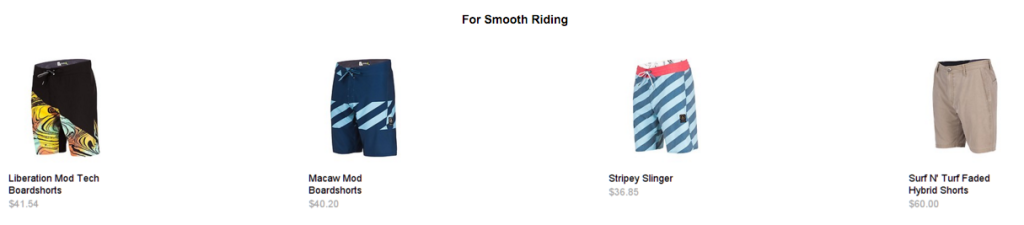
Technically a product displayed in Nosto email widget is a combination of two images which are loaded from Nosto to an email when email widget is populated as a part of the email design. An single product in widget is segmented like below.
Top: Image thumbnail
Center: Product details
Bottom: Full Product (combination of the two)
Meaning that the entire widget is a combination of eight (8) images: 4 product thumbnails and 4 product information images, title and some configurable styling settings.
Adjusting Product Details
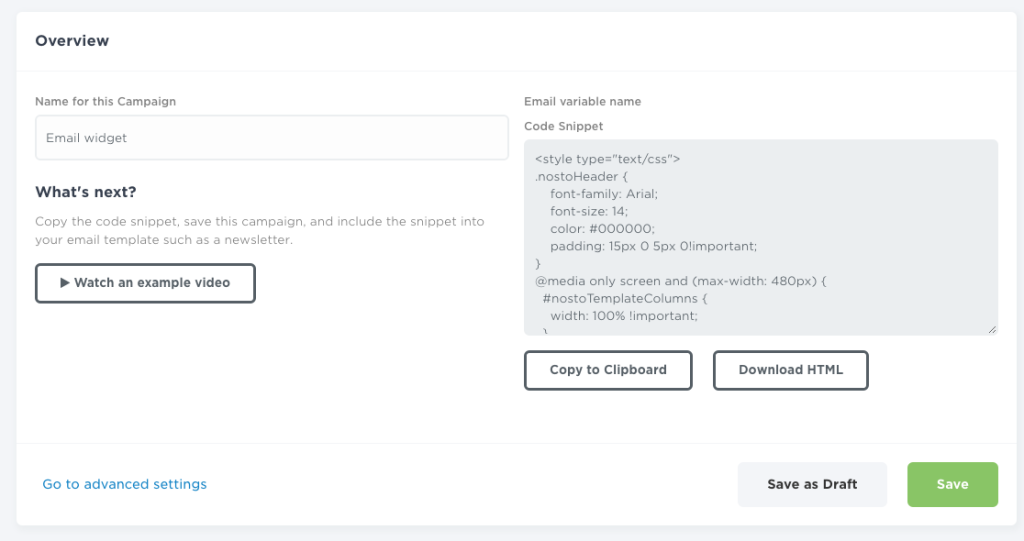
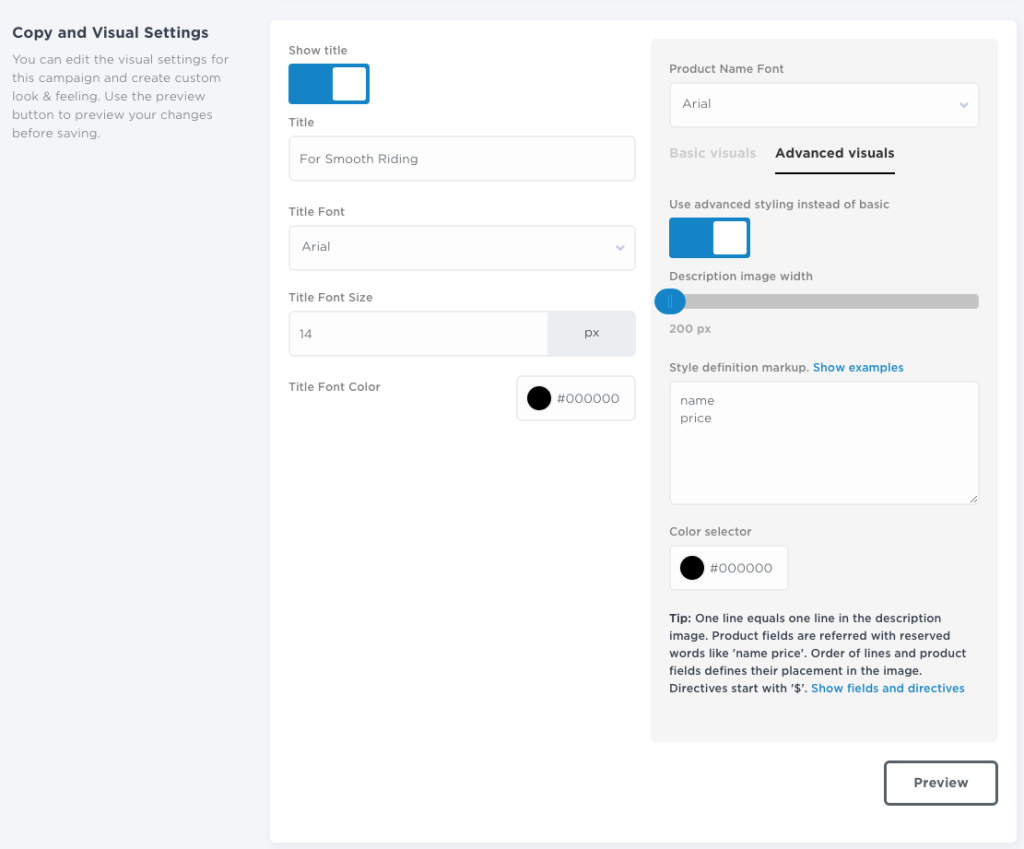
Product detail segment is generated by Nosto meaning that Nosto provides tools to adjust the design settings to some extent. Visual settings step in the creation wizard allows some customizations, but the full settings can be accessed from the Overview-step by clicking Go to advanced settings before saving the widget.
Once accessed and assuming that you would like to include more details such as brand and edit the styling of the text-areas in more detail than the simple editor tools allow, access the “Advanced Settings-tab” and enable “use of advanced styling…” by flipping the switch. Note that after this the advanced visual settings are enabled, so you need to configure settings using the markup in the text-area. Roll-back by disabling the advanced settings.
Text-area: Style definition mark-up allows customising order and styling of each product attribute separately. Click Show fields and directives for full reference or simply use and edit ready, most common use-case examples accessible under “Show examples”. Add the markup into the text-area and preview when ready.
Additional Product Information
Only the product fields / attributes listed under the markup guide “Show fields and directives” are available for the email widget. Unfortunately additional content can’t be included.
Available Fonts
The number of fonts is currently limited to those available in the drop-down menu and unfortunately custom fonts can’t be used. Send our support a suggestion if a common and critical font or font-family is missing!
Preview and Testing
Preview is a quick way to see and iterate applied changes. Note that the preview tool always uses a top list recommendation so it doesn’t reflect what products recipients might see, but only how the widget will appear.
In case you attach a widget to an email and send a test-batch and all recipients have the same recommendations – a top list – it is very likely that Nosto doesn’t have any personal history for these recipients so the behaviour is normal and expected.
Adjusting Widget Snippet
Once snippet has been exported from Nosto, it’s configurable as a part of the email meaning that further customizations are done as a part of the email design itself, since Nosto doesn’t have control afterwards how the widget is styled, only what products are displayed.
For instance if product thumbnails look skewed, mobile version doesn’t work accordingly or the widget extends and spreads out of the email proportions, most likely the issue is conflicting or missing css styling for the widget or a trivial error with email template’s Html structure. Adjust the snippet code in your service’s template editor to match your brand guidelines and email’s overall look & feel, using the same practices that you while creating your newsletters and other emails sent to your customers.
As a pro tip, in case you would like to display only 2 or 3 products instead of full four, simply remove the image links that populate additional and unwanted products in the widget.